こんにちは☺
先日、こちらの記事↓で、ワードプレスの記事に目次を入れるメリットや
プラグインの種類の説明をしました。
 目次自動設置プラグイン「Table of Contents Plus」と「Easy Table of Contents」を比較
目次自動設置プラグイン「Table of Contents Plus」と「Easy Table of Contents」を比較
そこでオススメしたプラグイン「Easy Table of Contents」の設定方法を説明します。
この記事の目次
Easy Table of Contentsのインストール
インストールから有効までは画像での解説は割愛しますので以下の通り進めてみてください。
①プラグインの検索画面に「Easy Table of Contents」と入力し、
インストール⇒有効化 をクリック。
②ダッシュボード左メニューの「設定」にある「目次」をクリック

↑こんな見た目のプラグインです
Easy Table of Contentsの設定項目
プラグイン設定画面にはたくさんの項目が出てくるかと思います。
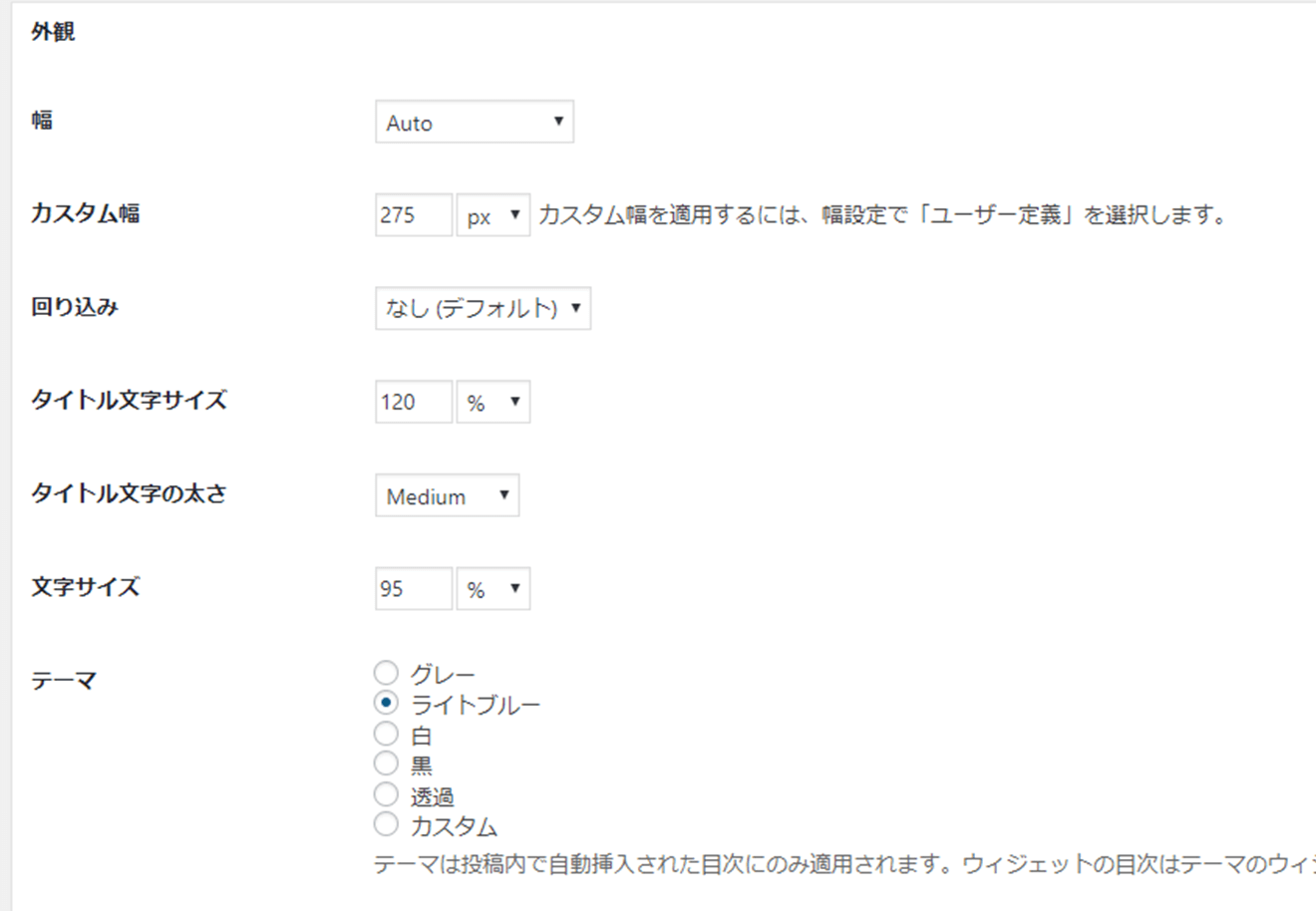
「外観」は分かるかと思いますので割愛します。
それ以外の「一般設定」「高度な設定」の項目の意味を一覧にしました。
細かく自分で設定したい方は一覧を参考にご自分でチェックを入れるなりして、設定してみてください。
最低限の設定をすればいい というかたは「おすすめの設定」まで読み進めてみてください。
一般設定
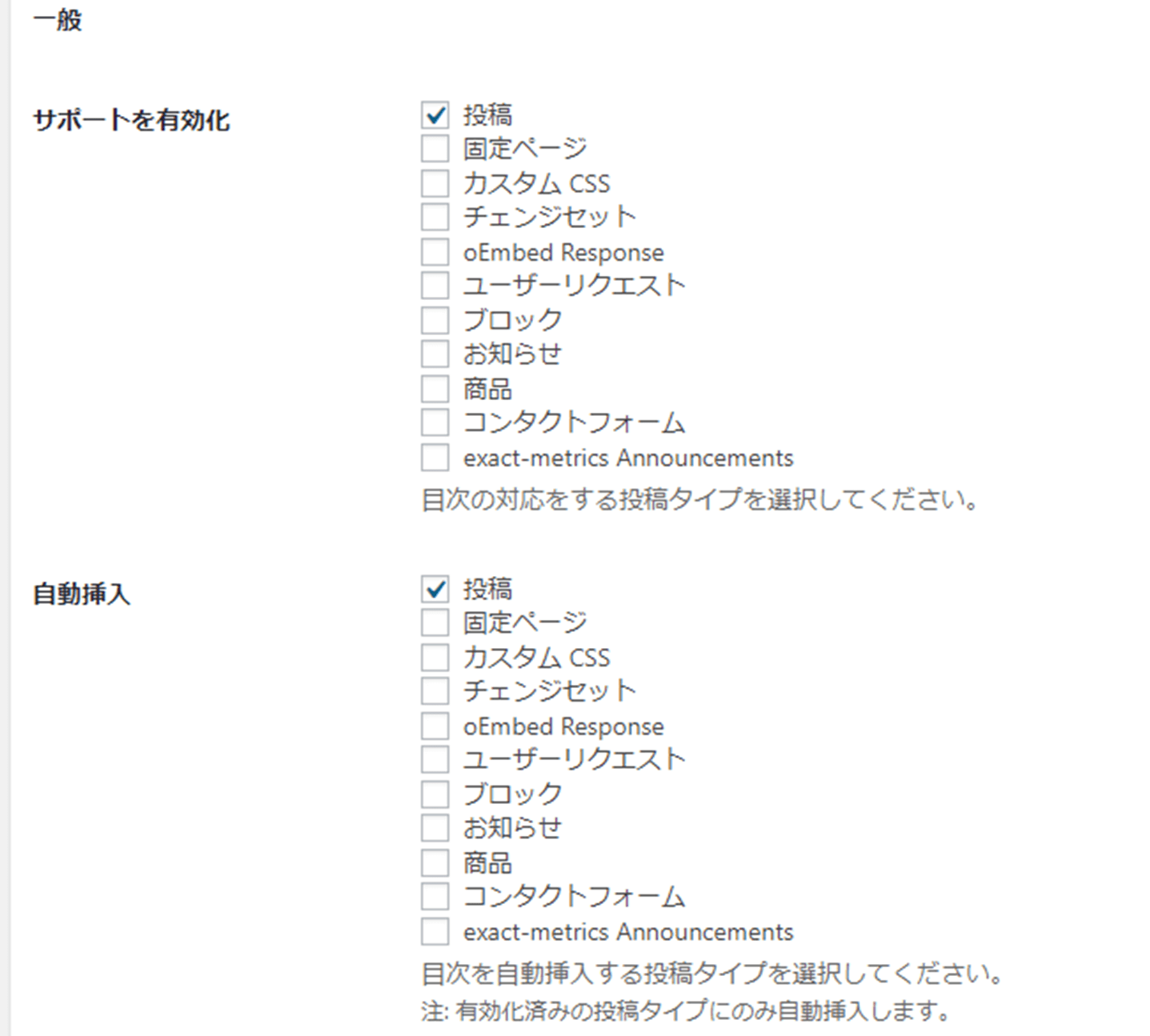
| Enable Support | 目次の有効化 | 目次を設置したいページにチェックを入れます。
ブログ記事のみに入れたい場合は「投稿」のみチェックでOK |
| Auto Insert | 自動挿入 | 自動で目次を設置したいページにチェック |
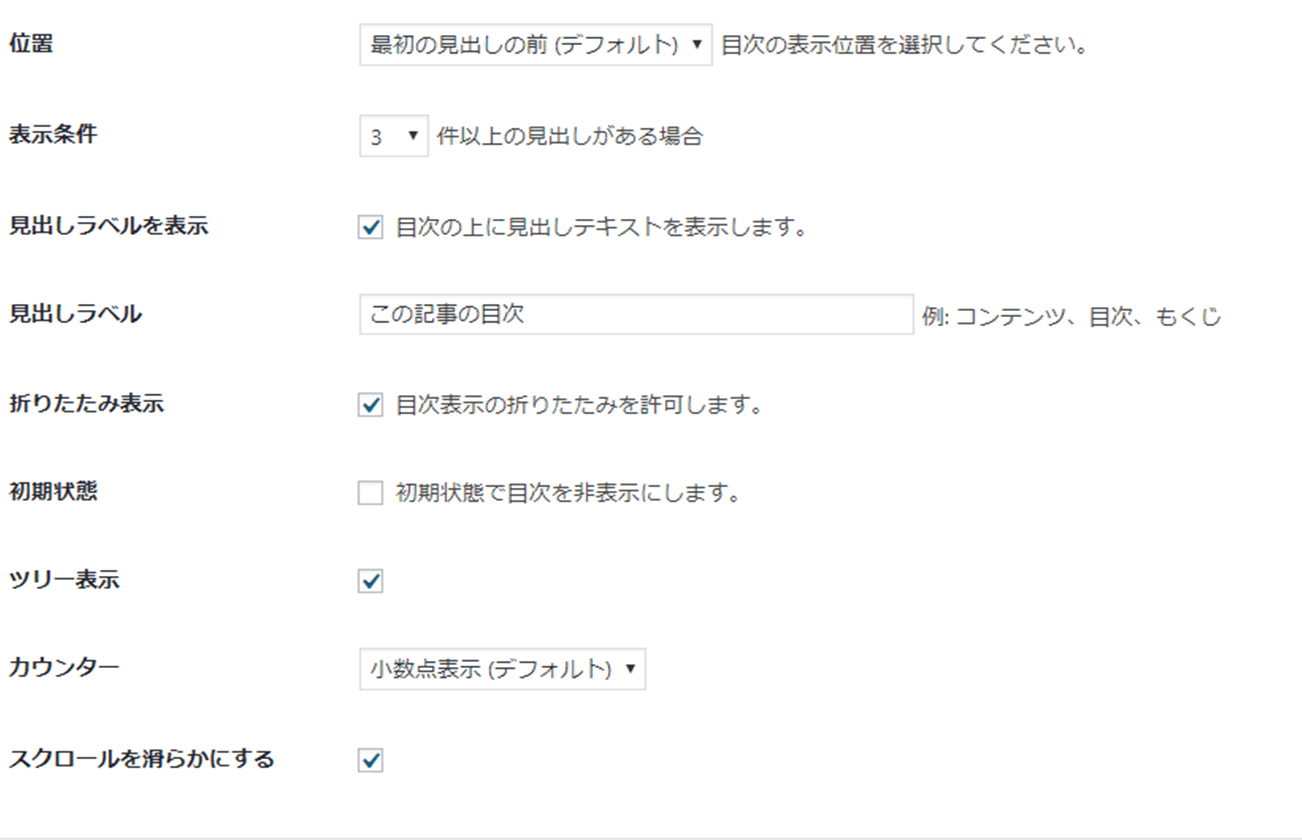
| Position | 目次を表示させる場所 | 「最初の見出しの前」設置がデフォルトですが、他に「最初の見出しの後」「上部」「下部」と4か所選べます。
試してしっくりくる場所に設置すればいいと思います。 |
| Show When | 目次の表示条件 | 「見出しが少ない場合は目次不要!」という方は【4件以上見出しがある場合】にする など好きに選べます。 |
| Display Header Label | 目次のタイトル | 目次にタイトルを表示させたい場合はチェック |
| Header Label | 目次に表示する文字 | 目次のタイトルを好きに設定できます。
例:「この記事の目次」「contents」等。 |
| Toggle View | 折り畳み表示 | チェックすれば目次の「表示⇔非表示」切り替えができます |
| Initial View | 初期状態 | 最初から非表示にしたいならチェック |
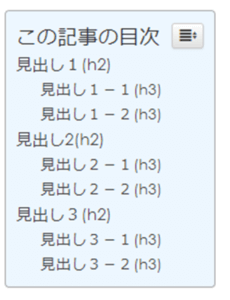
| Show as Hierarchy | ツリー表示 | チェックすると見出しの階層に従って目次が表示されます |
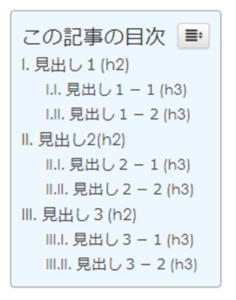
| Counter | 見出しの番号 | 1-1や Ⅰ-Ⅱなど番号の表示方法を選べます。 |
| Smooth Scroll | スムーズスクロール | スクロールを滑らかにしたい方はチェック |
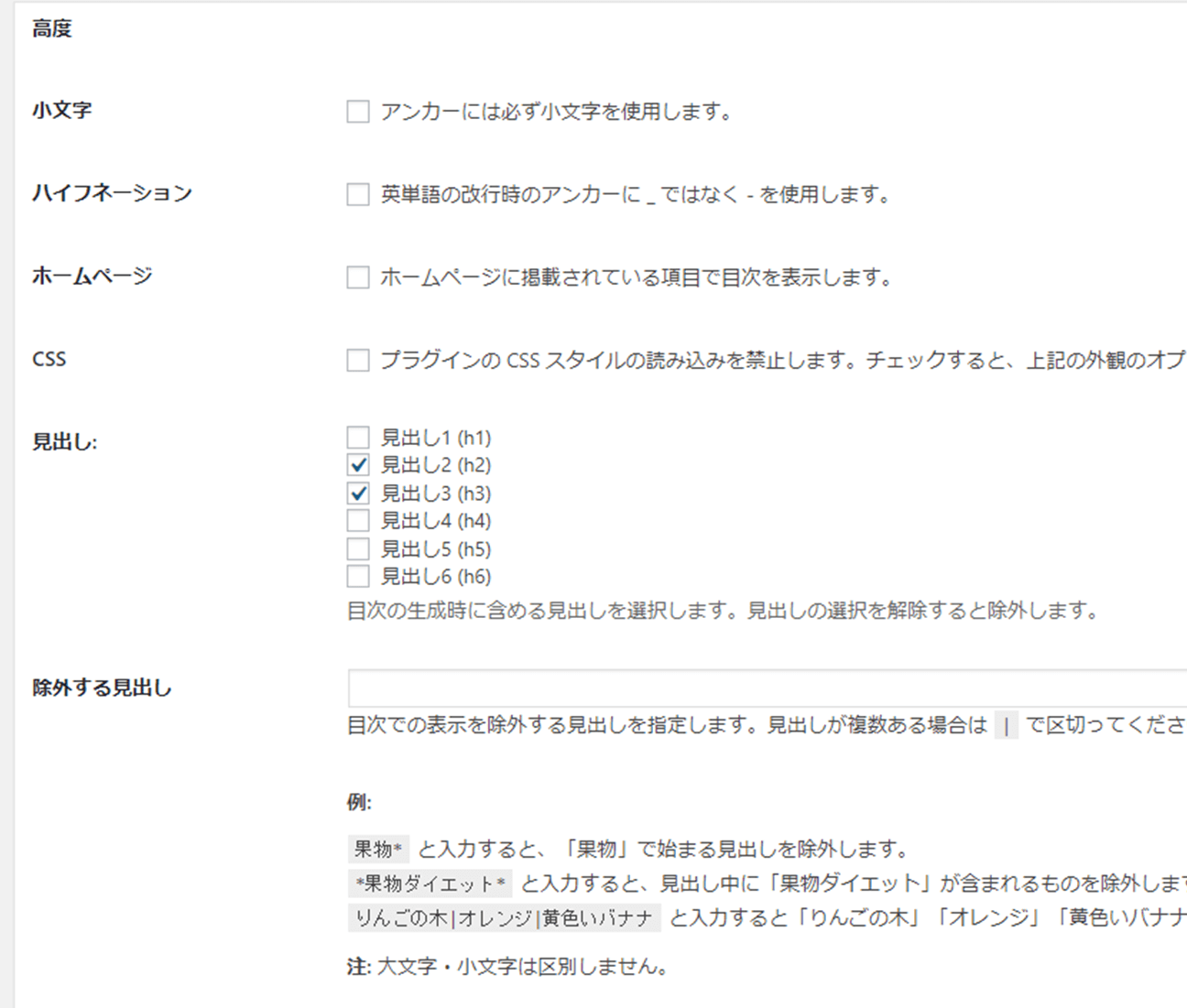
高度な設定
| lowercase | 小文字 | アンカーに小文字を使用したい方はチェック |
| Hyphenate | ハイフン | 英単語の改行時に_ではなくーを使用したい方はチェック |
| Homepage | ホームページ | HPに記載の項目でも目次を表示させたい方はチェック |
| CSS | CSS | CSSスタイルの読み込みを禁止したい方はチェック |
| Headings | 見出し | 目次に表示させたい見出しのレベルをチェック。
h2、h3にチェックをお勧めします (増えすぎると見づらくなります) |
| Exclude Headings | 見出しの除外 | 特定のワードが入った見出しは目次に表示されないよう除外されます |
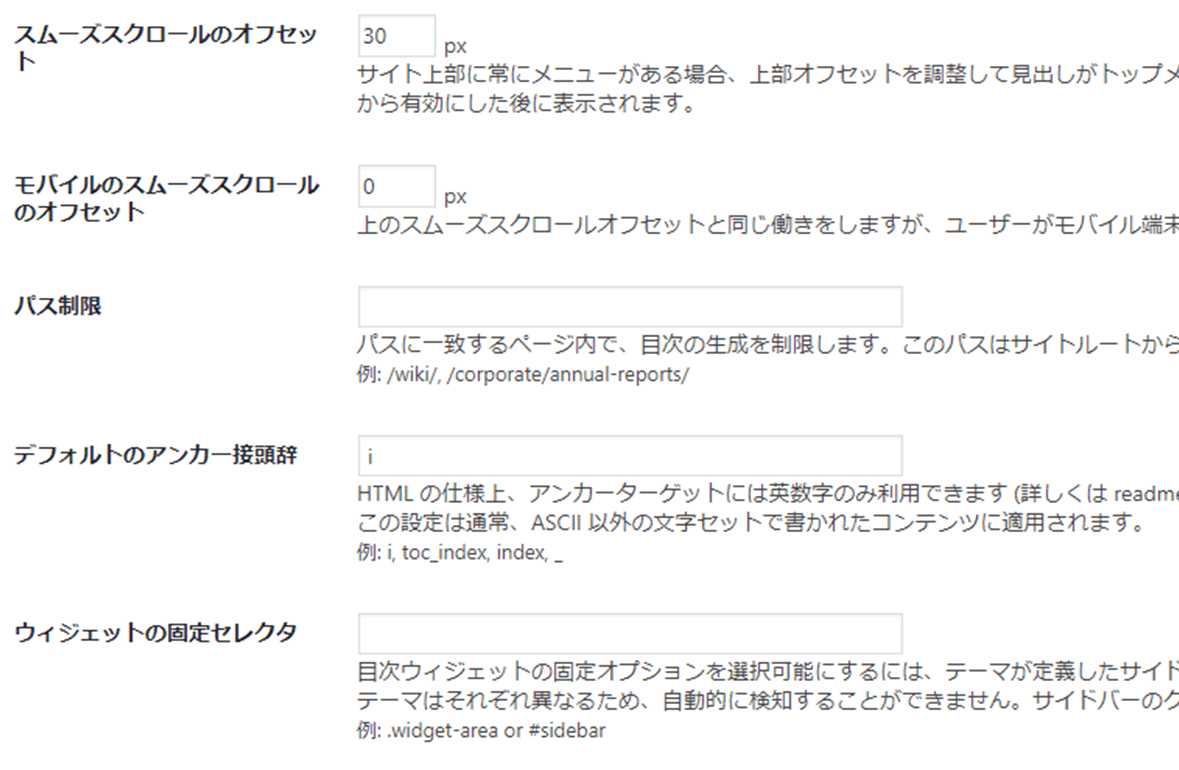
| Smooth Scroll Offset | スムーズスクロールオフセット | 画面上部にジャンプしたときに目次が隠れないよう数値で微調整できます |
| Mobile Smooth Scroll Offset | モバイルのスムーズスクロールのオフセット | ↑のモバイル時の設定 |
| Limit Path | パス制限 | 目次を生成しないページを指定できます(例)https://〇〇/sweets/cake/に作りたくないなら「/sweets/cake/」と入力 |
| Default Anchor Prefix | デフォルトアンカー | リンク重複を避ける必要がある場合に独自の接頭辞を設定できます |
| Widget Affix Selector | ウィジェットの固定セレクタ | 目次をウィジェットの固定オプションにしたい場合にテーマが定義したサイドバーのIDやクラスを指定します |
Easy Table of Contentsおすすめの設定
最低限の設定をした画面キャプチャを載せますので参考にしてみてください。
おすすめの一般設定


おすすめの外観設定(ほぼデフォルト)

おすすめの高度な設定


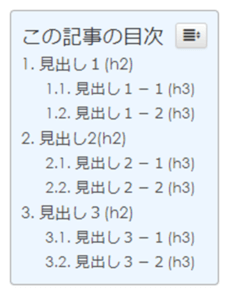
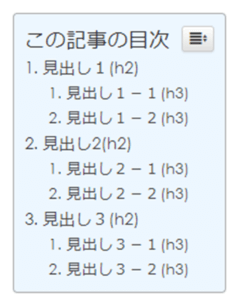
一般設定「Counter」のサンプル
ちなみに、「一般設定」のなかに「Counter」という項目があります。
これは目次の見出し番号をどうするか という設定項目なのですが
見た目のサンプルを貼っておきます。
小数点表示(デフォルト)

数字

ローマ数字

なし

まとめ
とてもシンプルだけど、こだわれば細かいカスタマイズも可能な「Easy Table of Contents」
こちらの記事でも説明したように、今のワードプレスに合わせたバージョンアップも随時されており、安心なプラグインです💡
まだインストールしていない方はぜひ、SEO対策のためにもこの機会に取り入れて
お好みで設定してみてくださいね☺


